How to create a Coming Soon Page
Coming soon pages are very helpful and there is no doubt about that. However, when it comes to creating a coming soon page, most of the people out there suck at it. They do believe that it is a way too complicated task to perform.
So the question is How to create a Coming Soon Page? Well, it is not as hard as it seems. In fact, it is as easy as installing a WordPress plugin on your website.
In case if you are still confused about the whole process. Well do not worry, I have got your back. As you read further in this article, I will be talking about how to create a coming soon page using a WordPress plugin. But before that let’s just have a look at what coming soon page stands for:
What is coming soon page?
Coming soon pages are often considered as the notice board of a website. As the primary goal of the page is to let the visitors know about the website launch date.
However, it can be used in many ways. By using a coming soon page one can promote their social media accounts. Or they can simply use it to talk about their business and product.
It is quite a helpful thing and there are many people who recommend starting a website with the coming soon page. In case if you are thinking how can you create one, then do follow these steps to create a coming soon page:
How to create a Coming Soon Page
As I have just mentioned that I will be using a plugin. So let’s just go ahead and talk about it, so that you can understand in a better way.
For our tutorial, we will be using this plugin called Minimal Coming Soon & Maintenance Mode. It is one of the best plugins when it comes to building coming soon pages.

The plugin is also available in free and premium versions. In addition to that, it offers a hell lot of features. Also, you will not face any struggles while getting started with it.
With the help of the Minimal Coming Soon & Maintenance Mode, you will quickly set up a coming soon page, maintenance page, landing page or launch page with ease.
It is a simple yet flexible plugin that works with every WordPress theme and plugin out there. You can also connect the plugin with the MailChimp API thanks to its built-in support. In addition to that, it is GDPR compliant.
To give you a better insight about all this, let’s just talk about some of the top features that this plugin is offering:
Top Features of Minimal Coming Soon & Maintenance Mode:
- The pro version of the plugin comes with more than 50 themes. You will also get more than 26 Instagram Filters and more than 47 content animations.
- You can easily use the plugin with different WordPress themes and plugins without any issues.
- It offers you a lot of customizable options. As a result, you will easily be able to design a great coming soon page. These customizable options include, background color, cover image, fonts, logo and so on.
- It comes with more than 400,000 premium images.
- Each and every element of the plugin can be easily configured.
- You can also preview a page before activating it.
- It comes with SEO preview and analysis tools that help you rank your website since the day one.
- You can rearrange the position of the page elements by dragging and dropping.
- You can also add custom HTML and CSS.
- It lets you collect Emails with MailChimp.
- It also comes with a feature that let search engines view your website as a normal one. Where the visitors will get to see the coming soon page.
- It allows you to track the visitors using Google Analytics.
- It comes with more than 800 Google Fonts which you can use to create your favorite website.
So those were a couple of top features of the Minimal Coming Soon & Maintenance Mode plugin. Anyway, now coming back to our main question that says How to create a Coming Soon Page. Simply go through these lists, and you will be good to go:
How to create a Coming Soon Page using Minimal Coming Soon & Maintenance Mode plugin
Step 1: First of all go to your WordPress dashboard.
Step 2: From the sidebar menu click on plugins and then click on add new.
Step 3: Over here you have to search for the Minimal Coming Soon & Maintenance Mode plugin.
Step 4: After that install and activate the plugin and then go to the plugin settings.
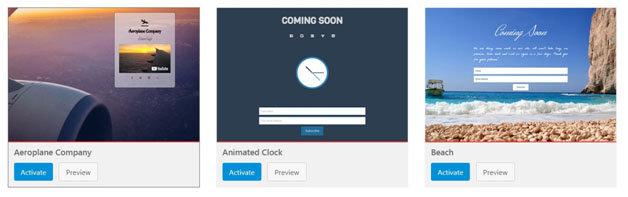
Step 5: From here you have to select themes. Then choose whichever theme you like. It has a wide range of themes that suit every type of business. However, with the free plan, you will not get many options.

Step 6: Once you have chosen a theme click on the activate button.
Step 7: After that go to the design menu. From here select layout and make changes by dragging and dropping elements. Also from the design menu, you can do a hell lot of things. Like uploading a logo, background image, social icons, countdown timer and so on.
Step 8: In the next step go to the Autoresponder and Emailing service and set up the MailChimp.
Once everything is done, simply save the changes and enable the coming soon toggle. That is it, now go back to your home page and see the coming soon page and test it.
Final Words
So that was all the steps that you have to follow to create a coming soon page. However, apart from these features, there are also settings for SEO. So do not forget to have a look at that.
Anyway, if you have any more questions to ask. Then do feel free to leave a comment below and we will surely help you out.



 Author Bio: Nathan William is a professional web designer associated with Tophomeworkhelper.com as an expert who assists the students who often requests “help me
Author Bio: Nathan William is a professional web designer associated with Tophomeworkhelper.com as an expert who assists the students who often requests “help me